drupal themes : summary (ของ Drupal 4.7)
basett

ธีมนี้เกิดจากปัญหาลิขสิทธิ์ของธีมใน Drupal Themes ว่าส่วนใหญ่จะมีลิขสิทธิ์ในทำนองว่า เราต้องบอกว่าธีมนี้มาจากไหน และต้องโยงเครดิตไปหาผู้พัฒนา ซึ่งบางทีเราแก้ธีมเสียจนแทบไม่มีเค้าเดิม อีกประการหนึ่งคือ ธีมที่เป็นที่นิยม มักมีการดัดแปลงมาจาก cms อันอื่น (เช่น Wordpress) จึงทำให้ชื่อสไตล์ไม่คล้องกับธีมของ drupal เอง ทำให้งง
จึงเป็นเหตุให้พัฒนาธีมแบบง่าย ๆ สำหรับเป็นฐานที่จะพัฒนาต่อยอดออกไป โดยที่ไม่ต้องกังวลกับเรื่องลิขสิทธิ์เดิมอีกต่อไป เพราะเอาต้นแบบมาจาก bulemarine แต่ตัดส่วนของ <table> ทิ้งไป ใช้แท็ก <div> เข้ามาแทน
เนื่องจากทำใหม่ทั้งหมด จึงทำให้รูปนำหน้าแท็ก (เลียนแบบจากธีม k2) ไม่สวยเหมือนมืออาชีพ แต่ก็พอถูไถน่ะ ใครอยากสวยก็แก้ไขเอาตามใจชอบ
ธีมนี้ยังไม่ใช่ธีมสำเร็จรูปที่ใช้ได้เลย เพราะยังขาดเรื่องแก้สีพื่นหลังล้น แต่จุดประสงค์ของการพัฒนาคือ จะเอาไปทำเป็นธีมต้นแบบ จึงหยุดเรื่องสีพื้นหลังไว้แค่นี้
update: 2006-10-31 ปรับปรุงให้ใช้งานได้จริง
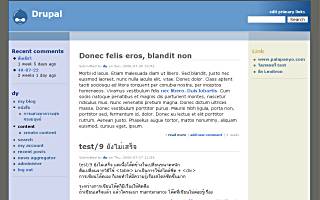
blueboxie

ขมายมาจาก bluemarine ( ธีมตั้งต้นของ drupal ) แต่งนิดหน่อย ลบสีเทาด้านซ้ายขวาออก เพิ่มสีน้ำเงินและฟ้าตรึม
ที่เหลือแทบจะไม่ได้แตะต้องอะไร คงใช้งานได้เหมือน bluemarine น่ะ
Download blueboxie (2006-07-30)
bluebox2
เอามาจาก bluemarine เหมือนกัน แต่ได้ความคิดเรื่องสีและรูปแบบจาก www.stopdesign.com
รโชหรณัง ทุกอย่างย่อมมีข้อบกพร่องทั้งสิ้น เนื่องจากธีม bluemarine ใช้ตารางในการจัดคอลัมน์ ธีมนี้ก็เลยได้รับผลเสียของการใช้ตารางเหมือนกัน คือมันจะล้นหน้า ดังนั้น ควรใช้กับจอที่มีความกว้างกว่า 1024 จุด หรือให้ปรับบล๊อกให้ลอยเพียงแค่แถบซ้ายหรือขวา แถบใดแถบหนึ่งเพียงแถบเดียว ก็จะลดปัญหาความกว้างตารางล้นจอได้ครับ :)
Download bluebox2 (2006-08-03)
screenshot
bluebox3

เมื่อได้ลองใช้ tableblue กับ IE แล้ว พบว่าแสดงผลเพี้ยนมาก เลยต้องกลับมาหาตารางเหมือนเดิม เลยเอา bluebox2 มาล้างใหม่ แก้ปัญหาตารางล้นจอ แล้วอีกแต่งนิดหน่อย
Download bluebox3 (2006-08-06)

สำหรับธีมนี้ ลองแล้ว แสดงผลรวดเร็วดี เลยแต่งสีน้ำตาลพ่วงมาด้วย เผื่อได้ไช้เอง
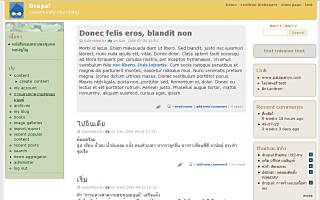
palapanyo2

ปรับได้ทั้ง 2 และ 3 คอลัมน์ เหมือนเดิม
ทำเสร็จวันแม่พอดี ดูร้อนไปหน่อย เพราะตั้งใจจะให้เอารูปมาใส่ตรงส่วนหัว
เหลือข้อผิดพลาดกับ IE นิดหน่อย แต่ก็พอดูได้ (เว็บดัง ๆ ยังมีเลย นับประสาอะไรกับเราเนอะ :P )
Download palapanyo2 (2006-08-12)
palapanyo3

ตกแต่งให้ดูร้อนน้อยลง
แก้ข้อผิดพลาดกับ IE เรื่องสีล้น ด้วยการบังคับขอบคงที่
Download palapanyo3 (2006-08-19)
palapanyo4

พยายามประณีประนอมหลาย ๆ อย่างเข้าด้วยกัน
เนื้องจากต้องการความเข้ากันได้กับ IE รุ่นเก่า จึงใช้แท็ก <table> แทน
เติมความสามารถในการแสดงภาพแบบสุ่ม บวกการเปลี่ยนการแสดงผลแบบจางหาย ดังนั้น ธีมนี้จึงต้องเอาไปแก้ไขโค๊ดภายในเอาเองอีกมาก ไม่ใช่ธีมที่แตกไฟล์แล้วใช้ได้เลย
ภายในมีโค๊ดจาวาสคริปต์ (AJAX) ที่ไม่เกี่ยวกับธีมอยู่ด้วย แต่ขอเก็บรวมไว้ด้วยกัน เพราะขี้เกียจแยกน่ะ
Download palapanyo4 (2006-08-30)
palapanyo5

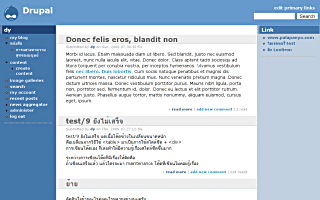
เอาต้นแบบจากธีม basett
พยายามทำให้ดูเรียบ โล่ง หรูเล็กน้อย
เป็นธีมแบบ fluid width ทั้งสามคอลัมน์ และบังคับว่าต้องมีคอลัมน์ขวา เพราะดัน secondary links และ search box รวมทั้ง mission ลงมาที่ sidebar ทางขวา
(เนื่องจากธีมที่จะใช้งานจริง จะนำรูปไปใส่ตรงนั้น จึงต้องทำส่วน header ให้โล่ง ๆ)
และก็เหมือนเดิม คือ IE แสดงไม่ค่อยดีนัก
Download palapanyo5 (2006-09-27)
palapanyo6

ธีมนี้เกิดจากการศึกษาการทำ tab แบบขอบมน เอาฐานจากธีม basett ลอกหน้าตาจากหลายแห่งมาประชุมกัน เพื่อจะทำให้ใช้กับ drupal-4.7
ธีมที่ทำหลัง ๆ มานี่ พยายามทำให้สามารถปรับได้ทั้ง 2 และ 3 คอลัมน์
ค่อนข้างตั้งใจทำมาก เพราะจะเอาไปใช้จริง แต่ก็ต้องยังมีข้อผิดพลาดอยู่อย่างแน่นอน
Download palapanyo6 (2006-12-14)
ข้อคิดที่ได้จากการทำธีมนี้
- ทำไม IE7 มันถึงไม่ยอมรองรับ CSS2 ซะที
- เขาก็มีข้อกำหนดมาให้ตั้งเยอะแยะ ทำไมถึงเขียนให้ใช้กับ IE7 ไม่ได้ ?
- ทำไม น้ำถึงเชี่ยวยังงี้วะ
- พายเรือยังไง ถึงผ่านน้ำเชี่ยวแค่นี้ไม่ได้ ?
storyteller

เหล้าเก่าในขวดใหม่ ขยายมาจาก tashmina อีกที ปรับนิดเดียว
Download storyteller (2006-08-01)
storyglass

แถมอีกหน่อยนึง ทำเป็นบล๊อกพื้นใส แต่ว่า... IE ดูไม่จืด :P
Download storyglass (2006-08-01)
tableblue
เอารูปแบบมาจาก bluebox2 แต่พยายามจะแก้ปัญหาตารางล้น ด้วยการใช้แท็ก <div> แทนตารางแบบเดิม แล้วแก้ปัญหาสีตารางด้วยการใช้ภาพพื้นหลังเป็นไฟล์ gif
แสดงได้ 3 คอลัมน์ ถ้าแสดงเพียง 2 คอลัมน์ จะชดเชยสายตาด้วยคอลัมน์ว่าง
การแสดงผลใน konqueror ช้า เนื่องมาจากการแสดงภาพพื้นหลังเป็นเปอร์เซนต์ การแสดงผลใน IE เพี้ยนมาก
Download tableblue (2006-08-06)
screenshot
table2

แก้ปัญหาแการแสดงผลช้า ด้วยการกำหนดคอลัมน์ซ้ายขวาให้ความกว้างคงที่
การแสดงผลใน konqueror เร็วกว่าเดิมมาก ๆ (แต่ยังช้ากว่าแบบใช้ตาราง) การแสดงผลใน IE เรื่อง overflow:auto เพี้ยน ดันขอบขวาตกจอ
นอกจากสีฟ้าแล้วยังทำสีน้ำตาล

และสีเขียวด้วย
table3

ใช้หลักการเดิมของ table2 มาปรับแต่ง เลือกใช้สีจากสีตั้งต้นคือ #112266 เอามาปรับเปอร์เซนต์ความใสใน gimp แล้วเอาสีมาตัดกัน เลยทำให้ไม่อยากใส่รูปในส่วนหัว เพราะดูแล้วไม่ค่อยเข้า
เนื่องจากหลีกเลี่ยงคำสั่ง css คือ position: relative; การแสดงผลใน konqueror และ IE จึงเร็วดี การแสดงผลใน IE เพี้ยนเล็กน้อย คอลัมน์ขวาสุด เลื่อนมาทางซ้ายเล็กน้อย
เลือกได้ทั้ง 2 และ 3 คอลัมน์ (ผมชอบแบบเอาคอลัมน์ขวาไว้ สีมันเข้มสวยดี)
tashmina

ลองทำจากรูปผ้าพาชมินา ปรับมาจากธีม slashin แต่แปลงเยอะมาก
Download tashmina (2006-07-31)
tt2

ดัดมาจาก basett ปรับเป็น 2 คอลัมน์แบบความกว้างคงที่
tt2-act

เอาสไตล์ชีตจากธีม tt2-inv
เอาหน้าตามาจาก เว็บ Activate ของคุณ Steve Leggat
เป็นธีมแบบ fixed width สองคอลัมน์ (sidebar-left มาอยู่บน sidebar-right)
ทีแรกจะแต่งให้สวย แต่บังเอิญขี้เกียจเสียก่อน เลยออกมาเหลี่ยม ๆ
Download tt2-act (2006-10-24)
tt2-inv

ลอกรูปแบบมาจาก OpenWebDesign: Invention Template
เขียนขึ้นมาจากธีม tt2 โดยพยายามแต่งรูปให้น้อยที่สุด
การศึกษาครั้งนี้ได้รู้ว่า
- ธีมยอดนิยม มักเป็น ธีมที่มีความกว้างคงที่ มีสองคอลัมน์
- การตกแต่งใส่ shade เล็ก ๆ น้อย ๆ ทำให้ดูดีขึ้น
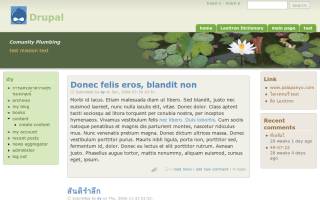
tt2-zl

เอาสไตล์ชีตจากธีม tt2-inv
เอาหน้าตามาจาก openwebdesign: Zenlike1.0 by NodeThirtyThree
เป็นธีมแบบ fixed width สองคอลัมน์ (sidebar-left มาอยู่บน sidebar-right)
พยายามทำให้เป็นธีมสำเร็จรูป ไม่ต้องแก้แล้วก็สามารถใช้งานได้เลย
ออกแนวลิเกนิดหน่อย เลยแก้ด้วยรูปที่ดูจริงจังหน่อย ;D
Download tt2-zl (2006-10-09)
เดี๋ยวจะทยอยเอาอันอื่นมารวม :)
ช่วงนี้วิญญาณออกแบบเข้าสิง รีบ ๆ ทำไว้หลาย ๆ ธีม ต้องได้ไช้จริงซักธีมนึงละน่า
- Printer-friendly version
- Log in or register to post comments
- 19678 reads








Comments
ตบมือกราวๆๆ
ธีมนี้สีสบายตาดีครับ
พอแหง่ะดูขวามือ เอ๋!มีโพสต์จากบล็อกผมด้วยนิ
อ.ก็โปรโมตผมจัง เดี๋ยวคนอื่นก็หมั่นใส้ผมอ่ะดิ ...
:-P
( หมายเหตุ : คุณสมเจตน์หมายถึงธีม blueboxie นะครับ
พอดีจัดหน้าเนื้อเรื่องใหม่ หมายเหตุไว้เพื่อป้องกันสับสน - wd )
ของคุณสมเ
ของคุณสมเจตน์ ใจจริงผมจะทำให้โพสต์ขึ้นเป็น content แต่ว่าทำไม่เป็ง :P
รอศึกษา drupal ก่อนครับ ถ้าได้เรื่องแล้วจะไปขออนุญาตเป็นทางการ :)